A5サイズのシステム手帳で普段使用しているリフィルは、自作したリフィルをメインに使用しています。
Excelを使用して作成することがほとんどですが、作成方法や自分なりに気を付けているポイントなどについてお伝えしたことがありませんでした。
今回は、オリジナルリフィルを作成する時に、実際に注意していることや意識しているポイントなどをお伝えします。
自分と同じようにExcelを使用してリフィルを自作される方へ、少しでも参考になればいいなと思います。
※こちらの投稿記事は2ページで構成されております
Excelを使った失敗しない手帳用オリジナルリフィルの作り方|見やすくて使いやすくなるポイントを3つほど紹介&解説
早速ですが、Excelでオリジナルリフィルを作成する際に気を付けているポイントとして、大まかには以下の3つがあります。
- 罫線の色を変えて分かりやすくする
- 標題やタイトルとする文字やセルの色を変えて見やすくする
- 「図として貼りつける」の機能を使う
どれも見やすくて使いやすくなるためのポイントとして心掛けています。
1番目と2番目は割と直ぐに思いつくのですが、3番目の機能については作成したカレンダーや表などを自由に挿入することが出来るので、カスタマイズ性に優れていてとっても便利です。
それぞれ順番に紹介&解説していきます。
①罫線の色を変えて分かりやすくする
Excelでは指定したマス(セル)を囲んで線を引きながら表を作っていきますが、この「罫線」を引く作業にも意識しているポイントがあります。
線の太さはもちろんですが、“罫線の色”を変えるとさらに見やすく、使いやすくなります。
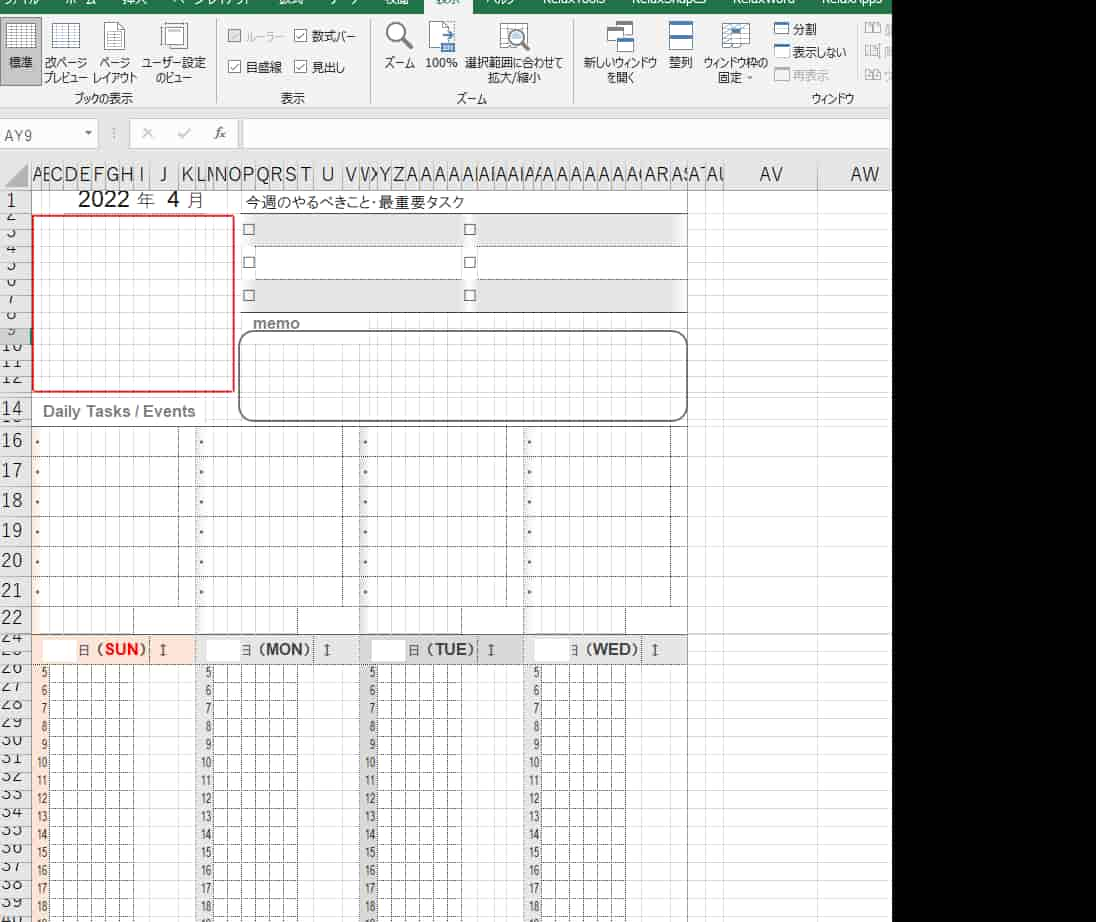
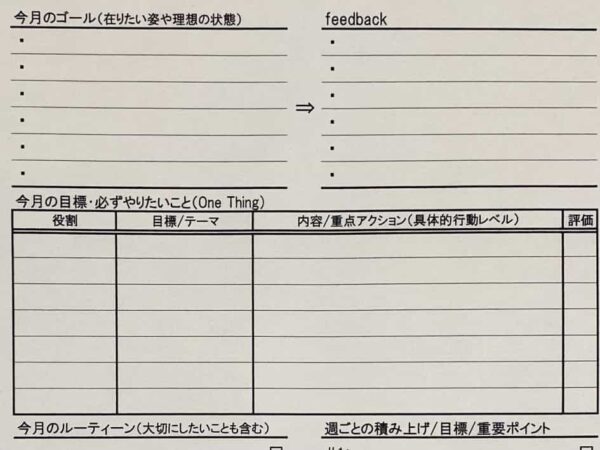
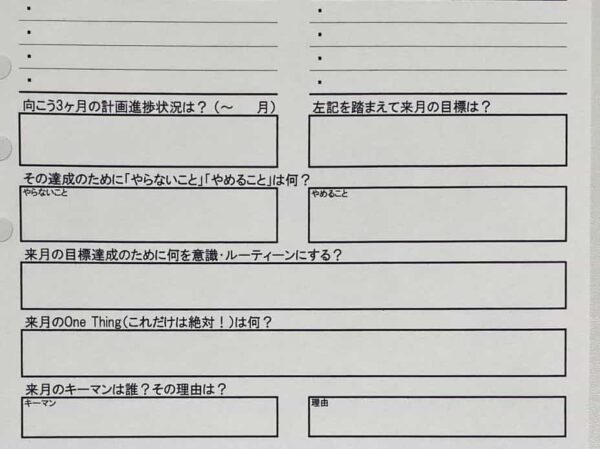
例として、枠や仕切りの部分を“黒い線のみ”で作成したリフィルです。

画像は「良いとこ取りスケジュールリフィル」というリフィルの一部です。
使用するにはこのままでも問題はないのですが、実際に書き込んだ文字よりも印刷した枠や文字の部分のほうが黒くハッキリとしているため、自分的には少し見にくく感じてしまっていました。

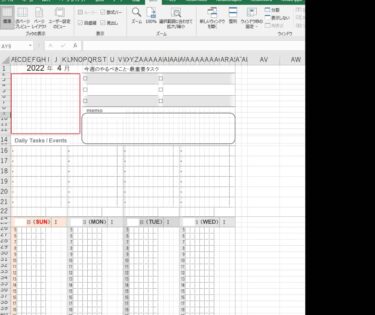
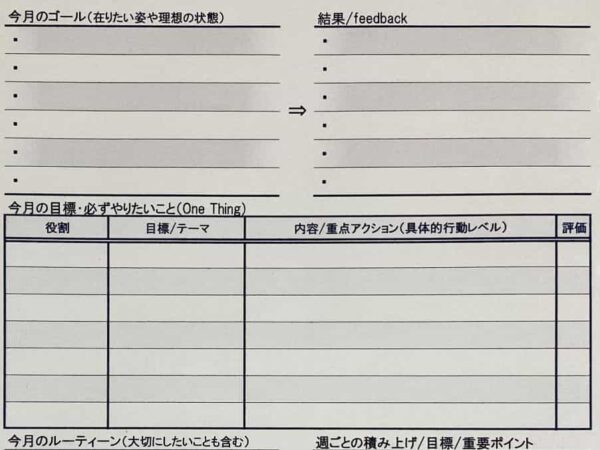
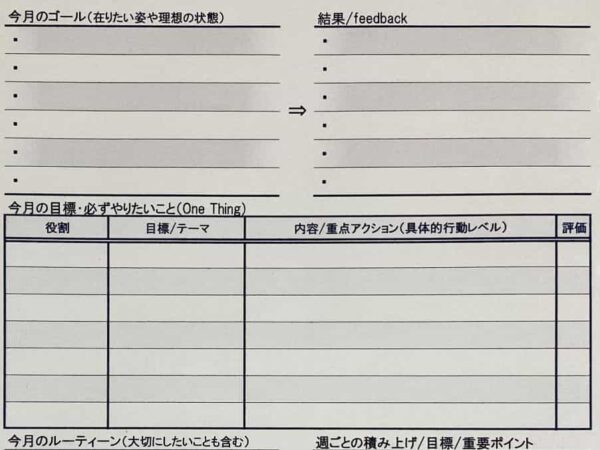
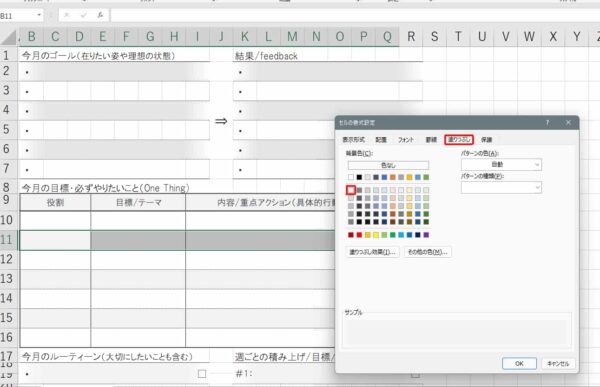
こちらは「今月のゴール(在りたい姿や理想の状態)」や「結果/feedback」の上下の太い線の部分や、「今月の目標・必ずやりたいこと(One Thing)」の全体の枠を、ほんの少し青っぽい線で囲んだバージョンです。
枠や仕切り(罫線)の色を変えたり、マス(セル)の部分を塗りつぶしたりしたほうが、それぞれの項目の区別がハッキリし、全体的な見やすさも使いやすさもアップしますし、よりオシャレになると感じます。
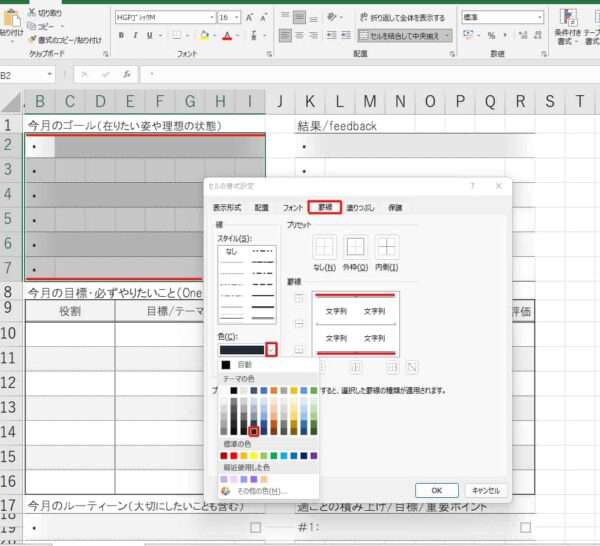
実際に罫線の色を変更した方法例がこちら

- 罫線を引きたい場所のセルをマウスの左ボタンを押したまま囲みます。
- 囲んだ範囲の中でマウスの右ボタンをクリックを押し、「セルの書式設定」を選択します。
- 「罫線」の項目を選び、線の太さや色を選択します。
実際に画像で使用していた罫線の色(ほんの少し青っぽい線)を選択した場所も見えると思います。
これだけで必要な箇所を強調したりアクセントを付けたりと、見やすさが格段にアップします。
失敗談としては、たくさんの色を使いすぎるとカラフルな色合いが濃すぎて目移りしてしまい、何処が重要な箇所なのか分かりにくくなり、かえって使いづらくなってしまった経験がありますので、ほどほどにしておく方が良いと思います。
②標題やタイトルとする文字やセルの色を変えて見やすくする
罫線の色を変更するやり方の他に、標題やタイトルとする文字や、セルそのものの色を変更して見やすくすることもあります。
上記の項目で紹介したリフィルの別な場所を例として解説します。

こちらのリフィルは全て“黒い線のみ”で作成しています。
タイトル(項目)ごとに分かれていますが、黒いボールペンで書き込むと、枠やタイトルの主張に負けてしまい、書き込んだ文字よりもタイトルや枠が目立ってしまいます。
しかし、枠の色を薄いグレーにしたり、セルそのものの色を少し変えることで、使いやすさ感も見やすさ感も格段に上がります。

こちらの画像もセルの色を白(何も色を指定しない状態)と、薄いグレーを交互に配色することで、書き込みやすさ(使いやすさ)と見やすさを両立することができました。

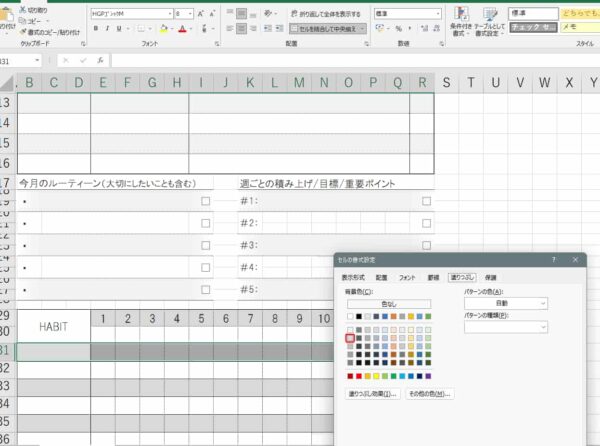
実際にセルの色自体を変更した方法例がこちら

- 色を変更したいセルをマウスの左ボタンを押したまま囲みます。
- 囲んだ範囲の中でマウスの右ボタンをクリックを押し、「セルの書式設定」を選択します。
- 「塗りつぶし」の項目を選び、選んだ範囲を任意の色で塗りつぶします。
「今月の目標・必ずやりたいこと(One Thing)」の中の上から2つ目の欄を、とても薄いグレーで色を付けた例です。
実際にどの色を選んで使用した(塗りつぶした)か見えると思います。
「HABIT」の欄にはもう一段階濃いグレーの色でアクセントを付けました。

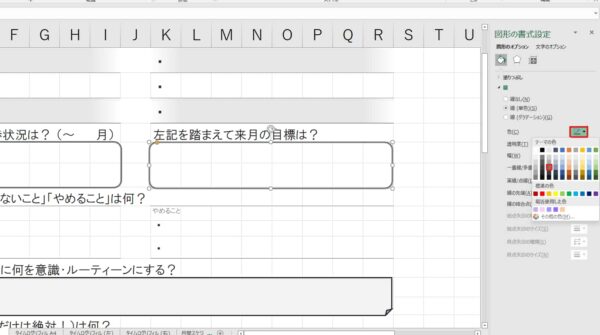
さらに、「図形として挿入」した任意の図形の線の色を変更する方法例はこちら

- 挿入した図形の上にカーソル(矢印)を合わせ、マウスの右ボタンをクリックをします。
- 「図形の書式設定」を選択します。
- 「図形のオプション」→「線」→「色」と進み、変更したい枠の色を選択します。
こちらは薄いグレーの色を選んでいます。
囲む形と色を変更することで、四角く囲むだけより見た目が楽しくなります。

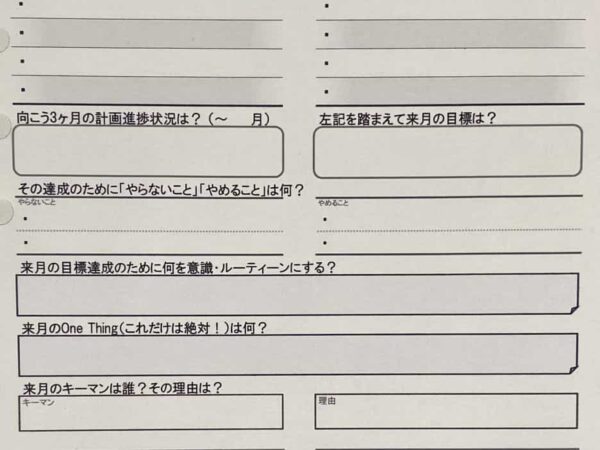
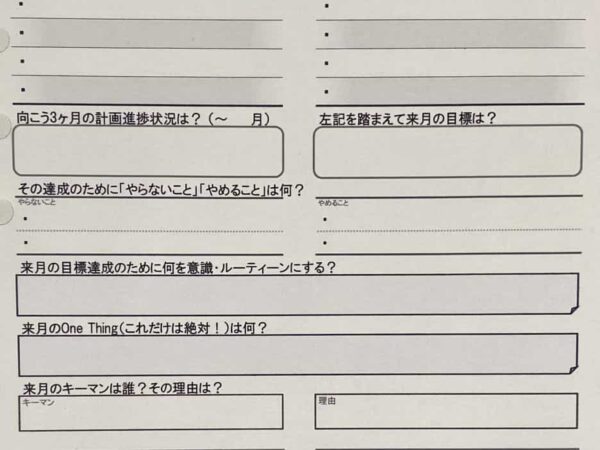
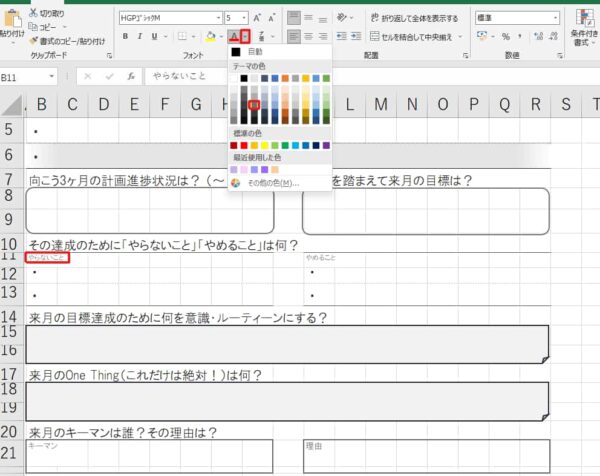
こちらはセル内の文字そのものの色を、さりげない感じで表せるくらい薄い色にした方法例です。
画像内では「やらないこと」や「やめること」、「キーマン」や「理由」の文字を薄くしています。

- 色を変更したい文字が入力されているセルをマウスの左ボタンで選択します。
- 上部の「フォントの色」の「右側の小さいマス」をマウスの左ボタンでクリックします。
- 変更したい文字の色を選びます。
こちらも実際に選んで使用した文字色が確認できると思います。
次ページではカスタマイズ性に優れていてとっても便利な「図として貼りつける」の機能について解説します。
- 1
- 2